Updater
Updater is a New York-based start-up that connects with key stakeholders in the moving process to provide a web application that allows users to carry out moving-related tasks in one place—like booking TV and internet, hiring a moving company, forwarding mail, and more.
Working with the marketing team alongside the Brand Designer, I:
- Redesigned and developed web pages for Updater's website in order to increase traffic to revenue-driving channels and maintain SOE rankings (live pages can be found here and here). Conducted A/B testing and analysis of click-through rates and bounce rates to gauge effectiveness.
- Created fully customizable promotional landing pages used by the Marketing team to acquire new clients
- Supplied the Marketing and Product teams with motion graphics for promotional video (app overview, and pitches for property managers and brokerages) and in-app use respectively
- Provided overall design support with website maintenance, presentation design, and marketing collateral
Design Intern
Summer 2019
Key Skills
- Branding & Visual Systems
- Web Design & Development
- Motion Design
Tools & Methods
- HTML/CSS
- JavaScript
- Sass/SCSS
- Git
- Marketo
- Google Analytics



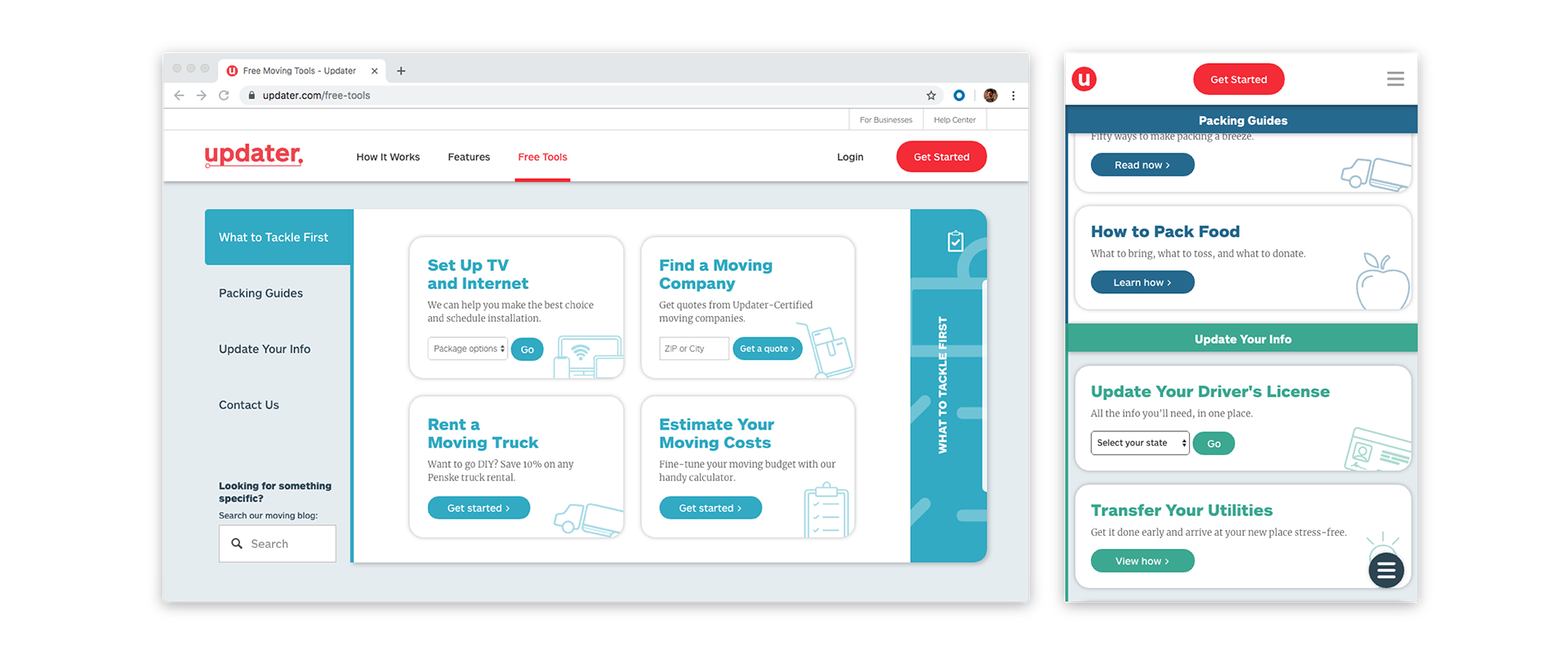
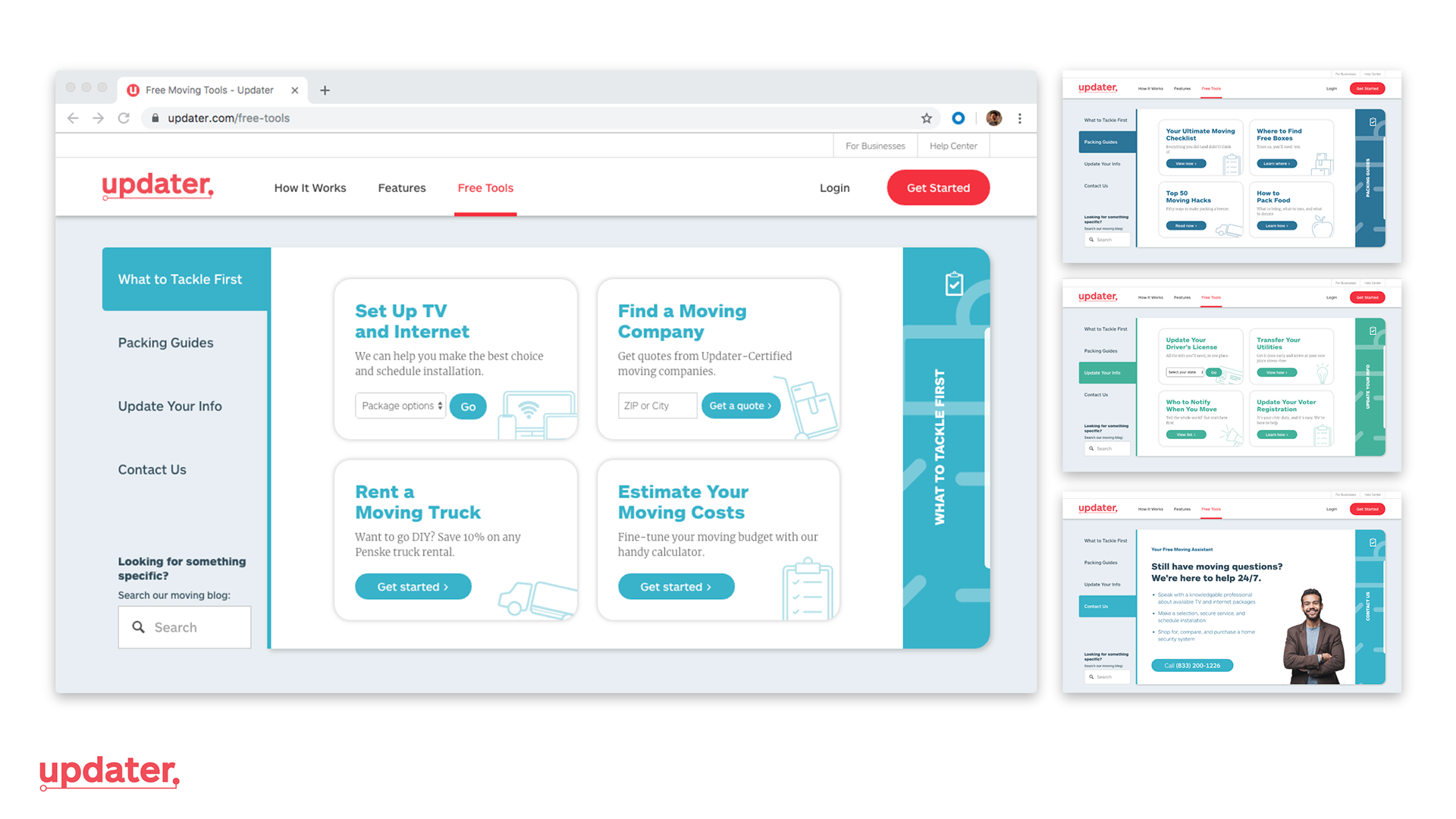
Free Tools Page Redesign
Updater's marketing website was undergoing a full redesign to be more consumer-facing, as well as direct users to revenue-driving sections of the site— be it reserving TV and internet, hiring a moving company, or renting a moving truck. Along with increasing desired traffic, Updater's strong SEO rankings had to be preserved.
The Free Tools page itself provides links to Updater's growing blog on moving tips and advice. User traffic often comes from blog posts to the main site, and those who don't have access to the Updater platform are directed here.



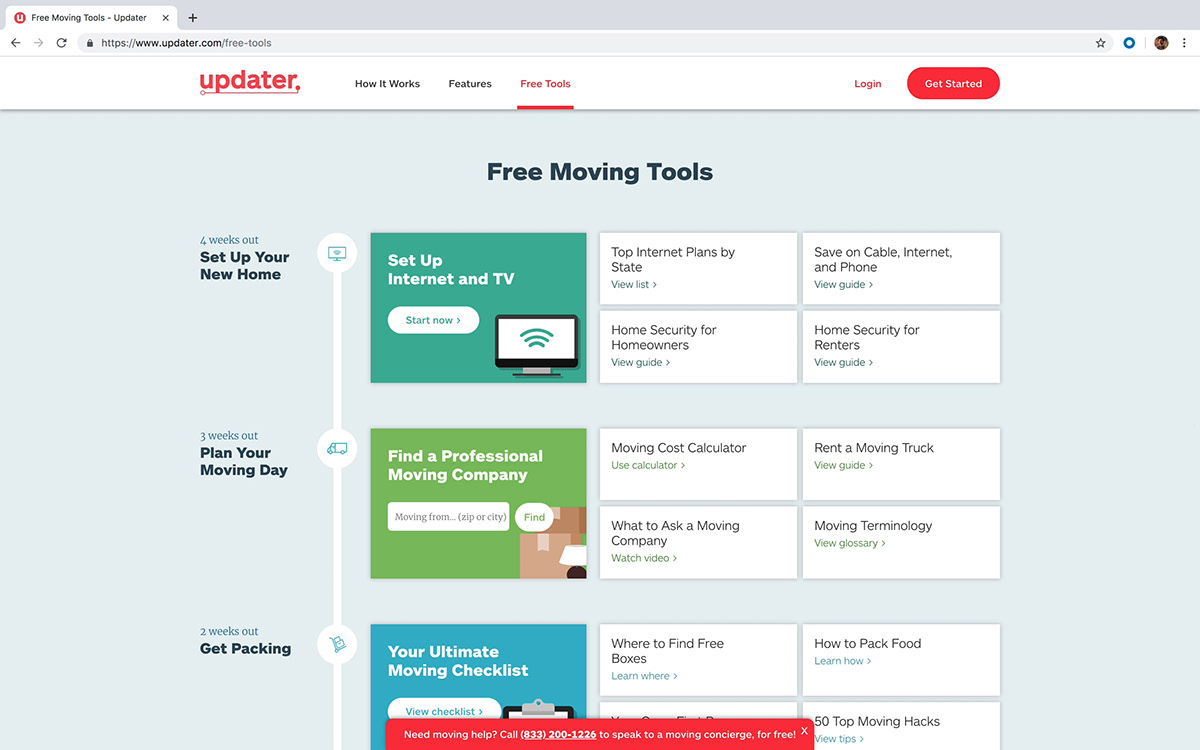
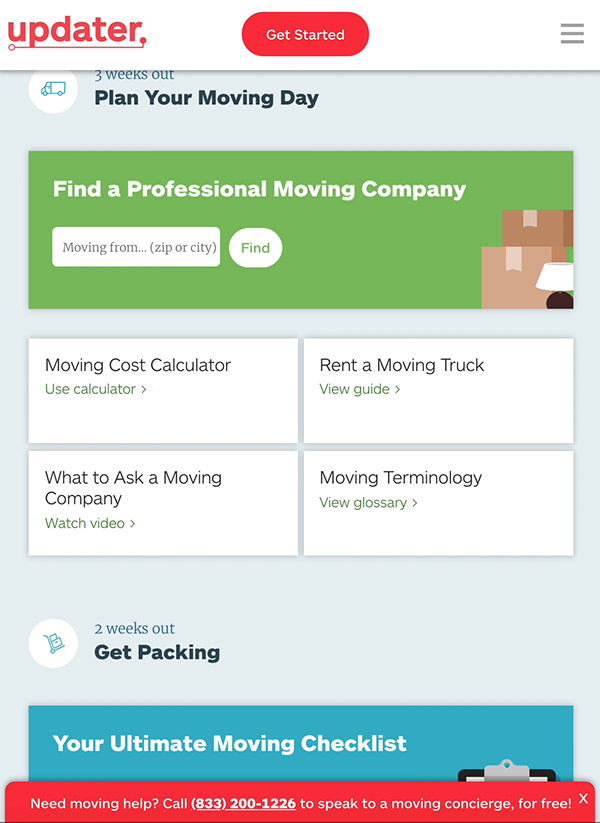
Initial Prototype
The first round was largely getting accustomed to coding collaboratively with Git, and understanding the metrics that would be considered successful—increased click rates to desired pages, and a lowered bounce rate. Tracking would be done with Google Analytics.
Reorganizing the content into a timeline with specific steps and supplementary links for each one helped to decrease the bounce rate by 4.67 percentage points, but didn't increase click rates to intended pages. So, while more engaging, having an added link for each step gave a few too many options for users.

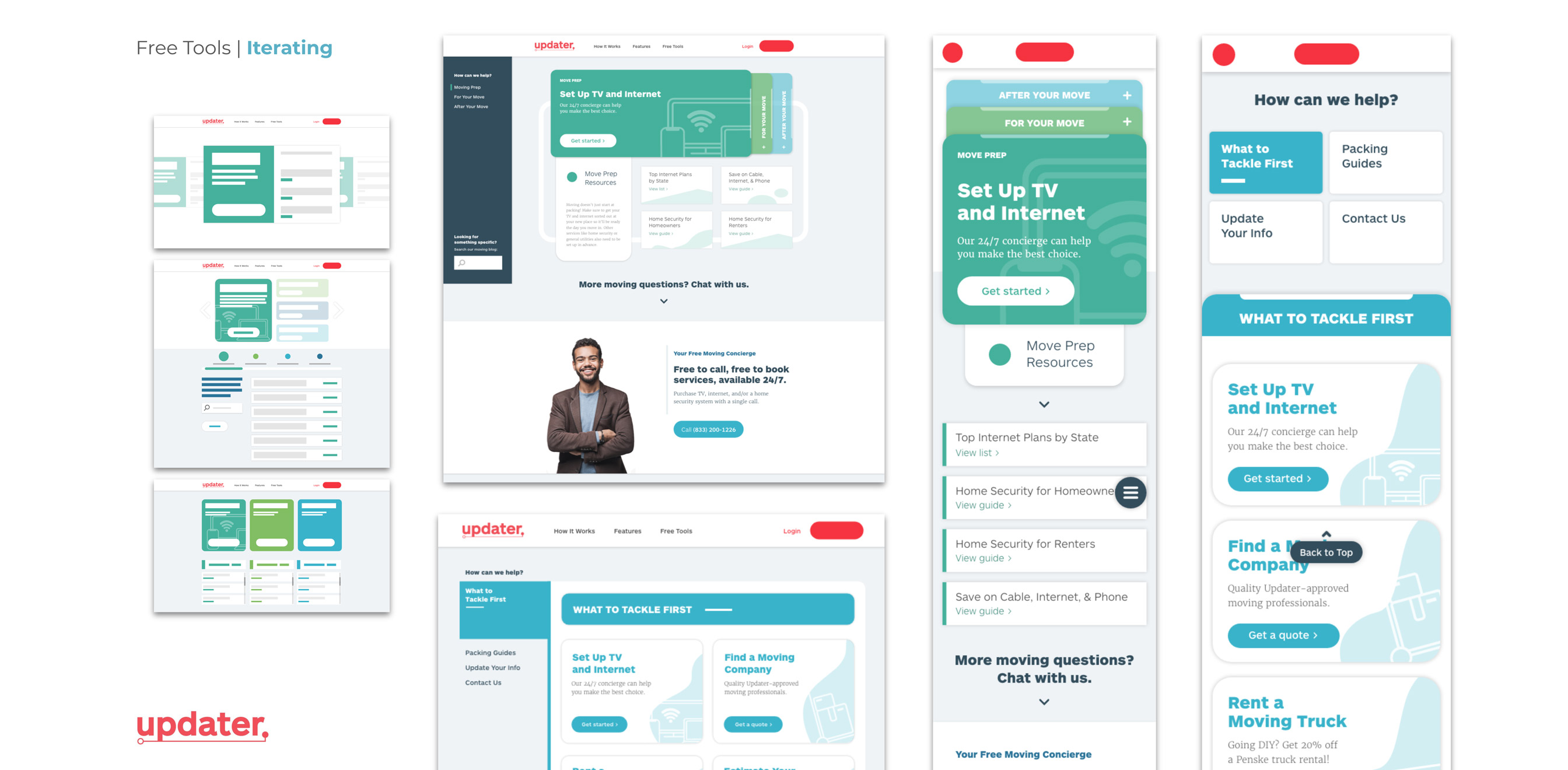
Reframing and Iteration
To cut down on immediate options, but still be a robust resource for users, I played around with different options for a tab-based system. There was some freedom for this to be more visually distinct than the rest of the site, giving it the visual language of a web-app would make it appear to be the useful resource that it is.

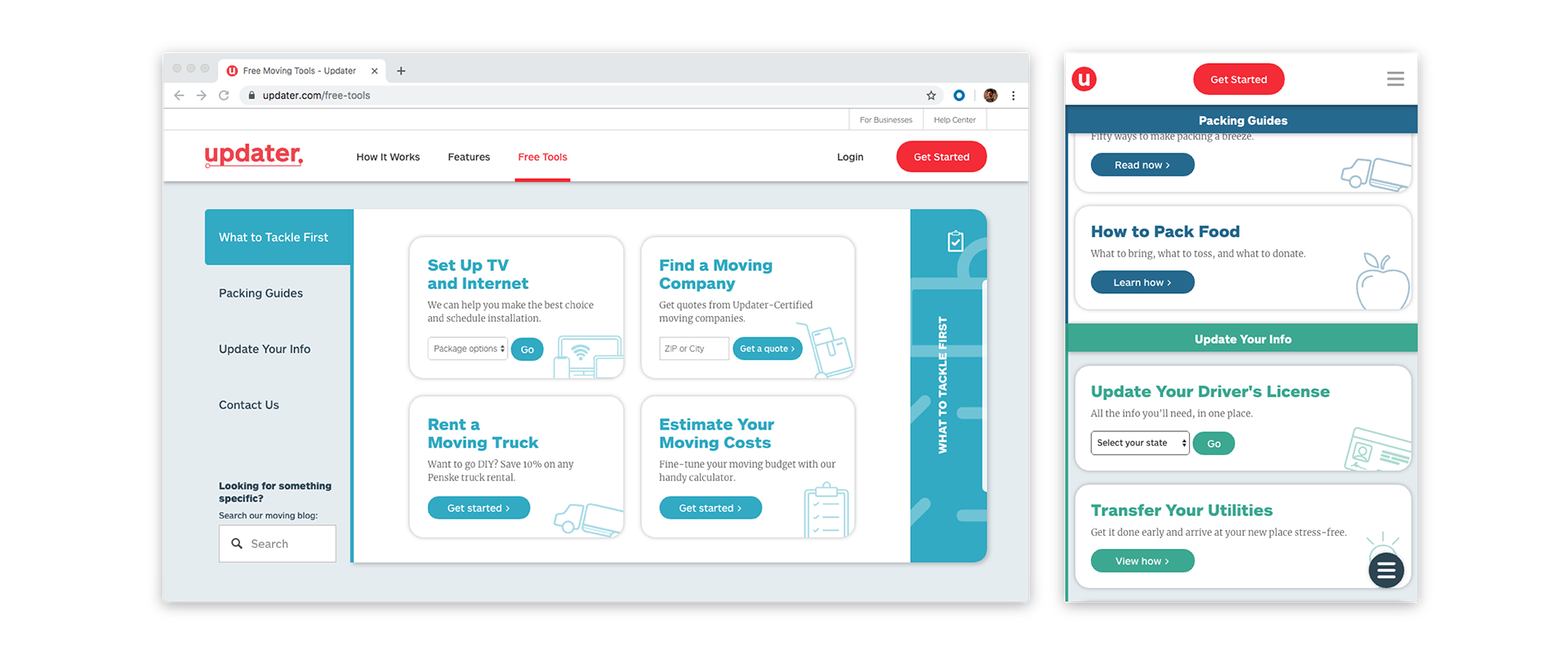
End Result and Testing
Ultimately, revenue-driving links are made to be the first thing seen on pageload, with additional categories foregoing the timeline structure for clarity. Mobile interactions like the sticky header and jump menu helps minimize vertical scroll.
When compared to the original, this version of the page lowered the exit and bounce rates while increasing the click rates for both TV/Internet and Find a Mover links.

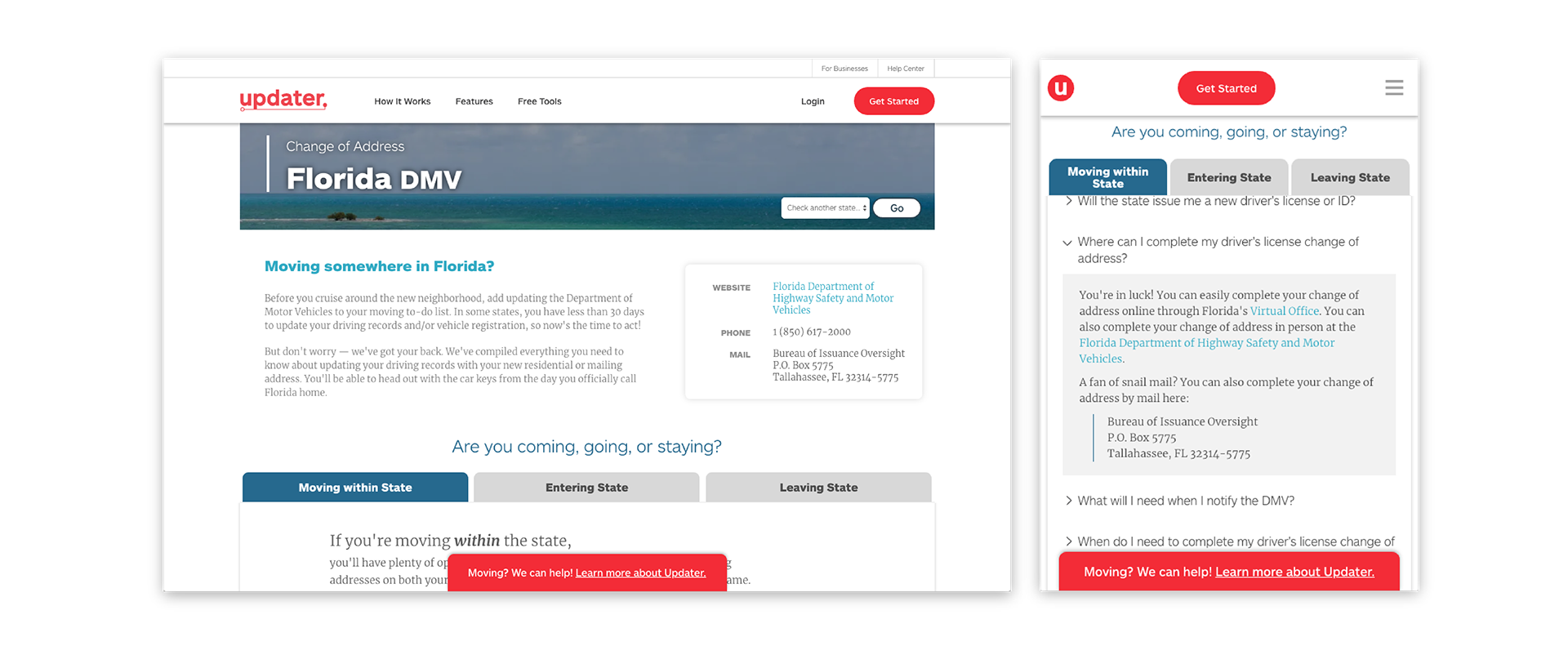
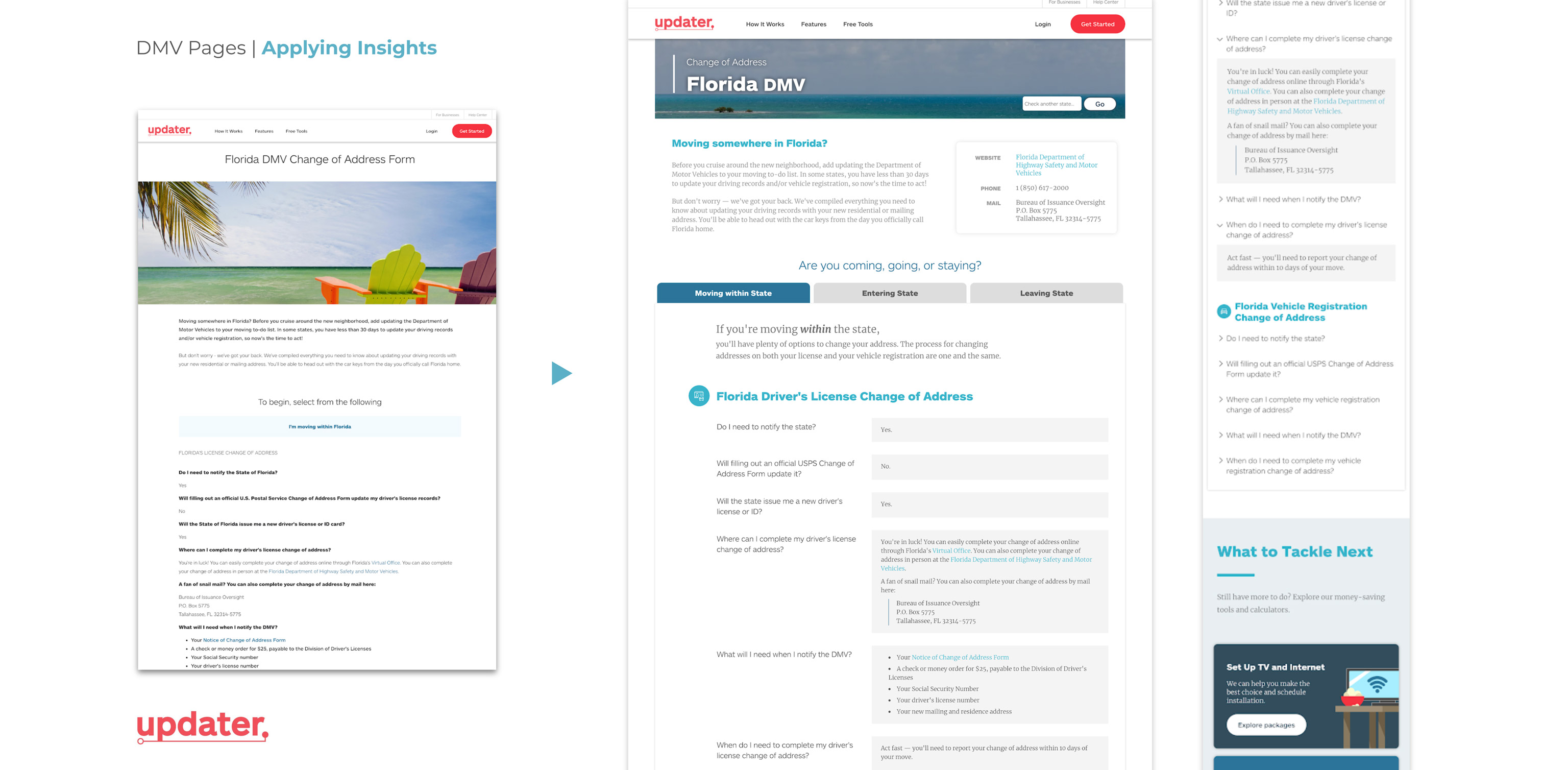
DMV Pages: Applying Insights
Updater has compiled DMV information for all fifty states (plus D.C.)—and they've become fairly high-traffic pages, but it's easy for users to quickly bounce without knowing what Updater is. And, well, it could use a refresh.
Using the same principles used for the Free Tools page—reducing vertical scroll, web-app visual language, etc.—I built a template that could easily be expanded for all fifty-one pages. Unfortunately, this launched to test toward the end of my internship, but the page for Alabama can be viewed here.